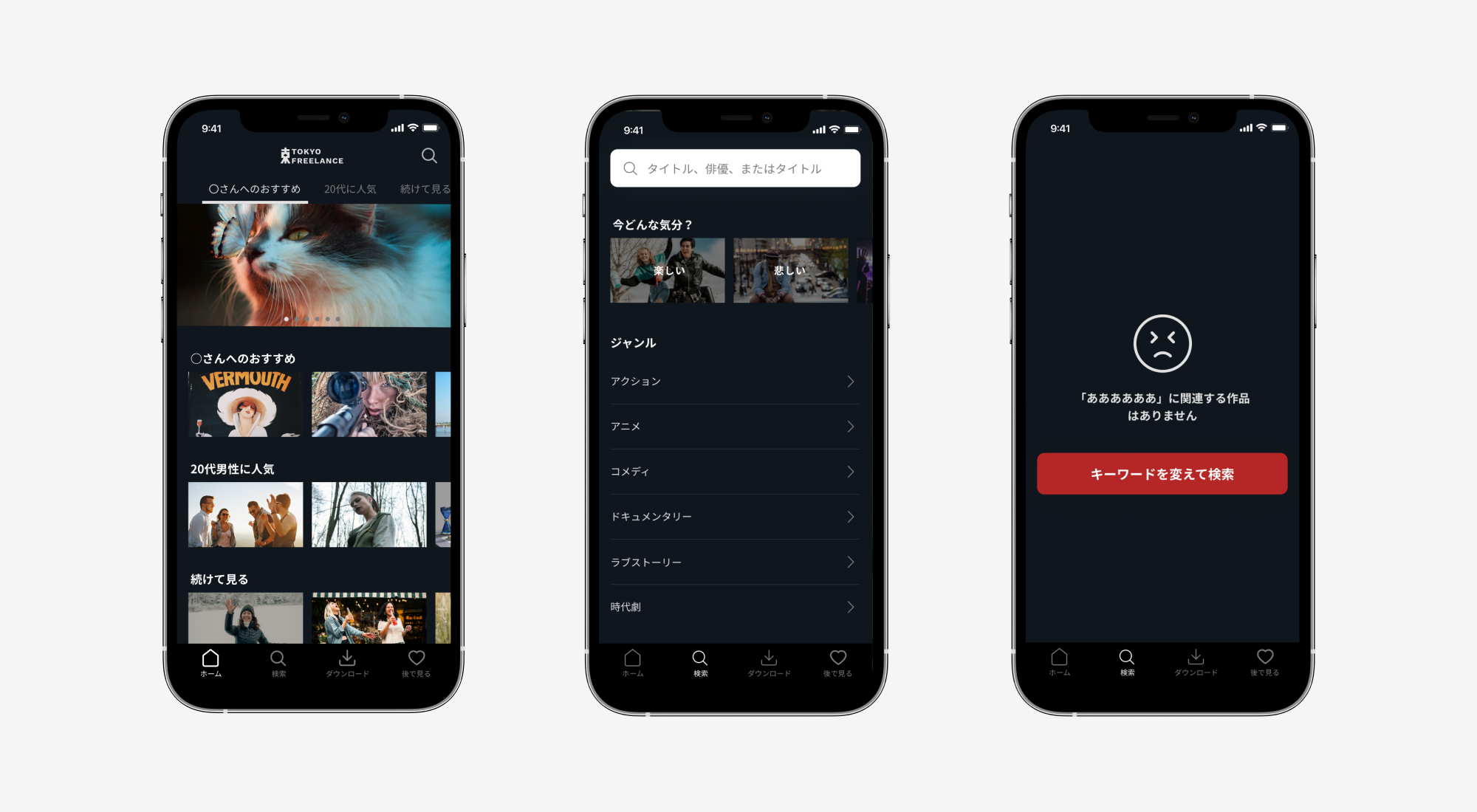
オンラインスクールで制作した映画鑑賞アプリです。使いやすさを意識して制作しました。
工数|10人日
ツール|Figma
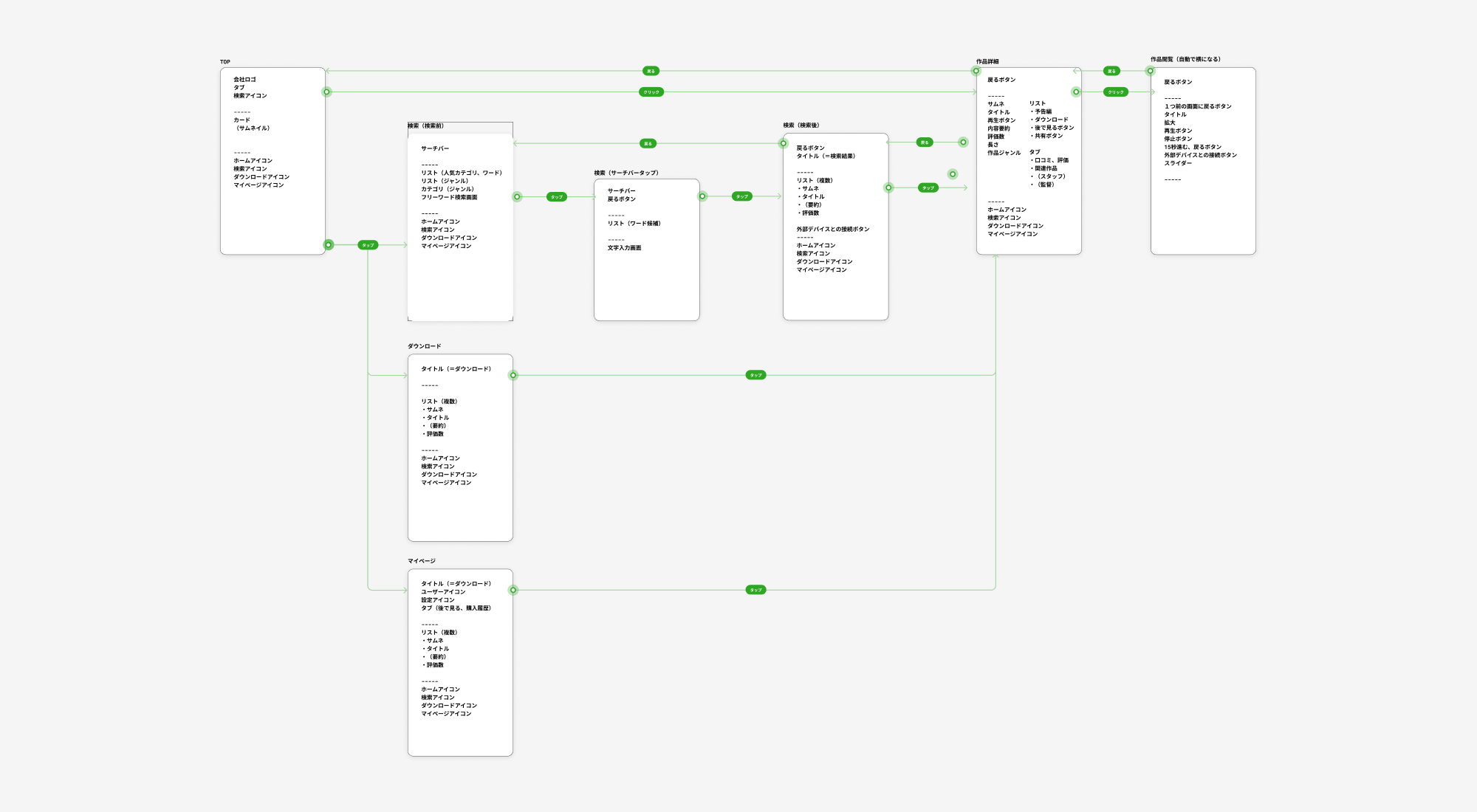
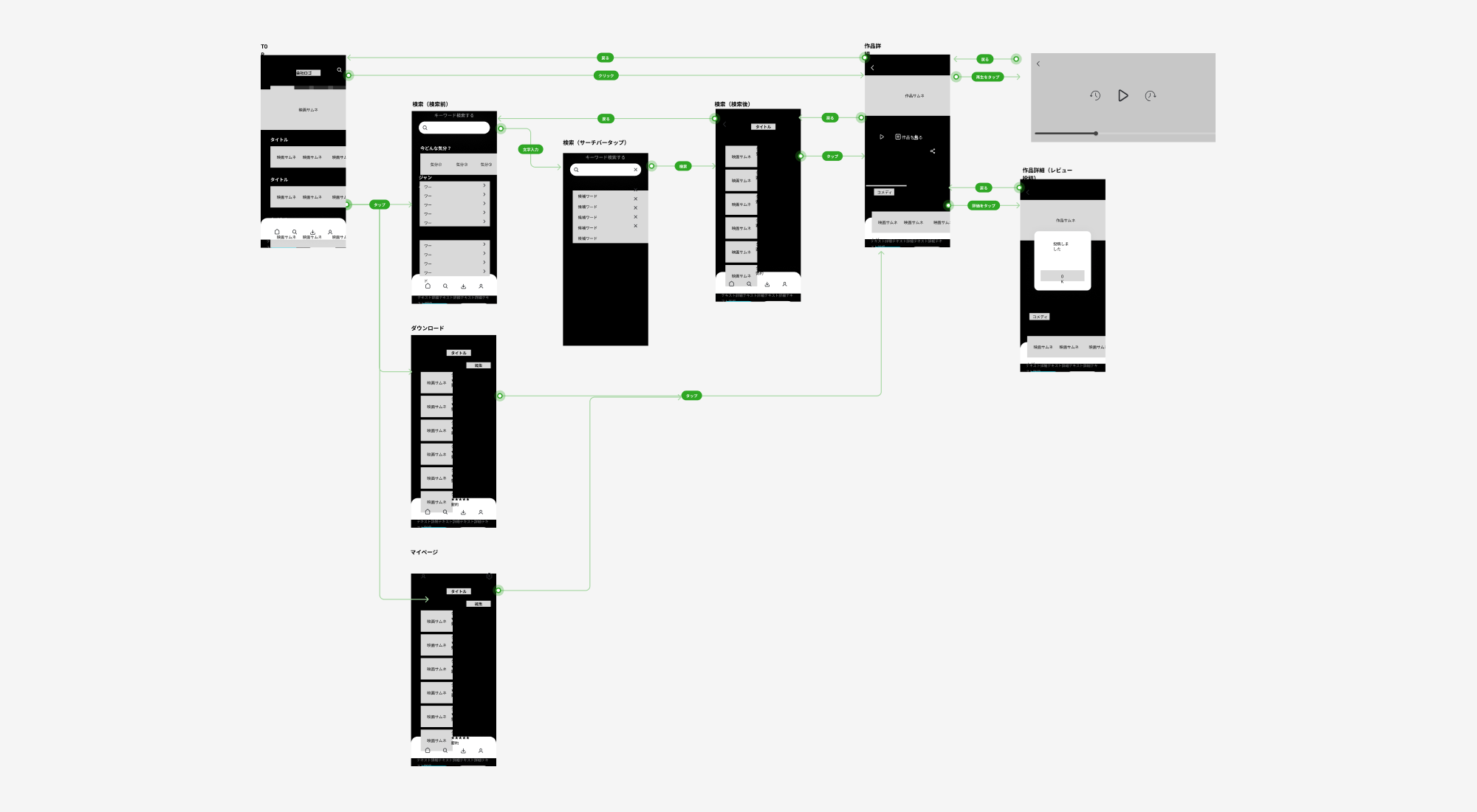
担当部分|ペルソナの詳細設定、ワイヤーフレーム、デザイン・モックアップの作成
ターゲット|20代男性、東京都のIT企業に勤めている、自分の気分にあった映画を観れれば良いと思っているライト層
サイトの目的|映画初心者でも使いやすいアプリを作る
機能要件|作品検索、後で見る機能、作品再生、評価(※初期段階のリリースのため簡易的なものに限る)